
- EWWW Image Optimizerって何?
- EWWW Image Optimizerはどうやって使うの?
こんな疑問に答えます。
「EWWW Image Optimizer」は画像の圧縮が非常に簡単にできるプラグインです。
画像が大きいとサイトがすぐに表示されないため、ユーザービリティの低下に繋がります。
このプラグインを利用すればそんな問題も解決できます。
設定方法と使い方についてを写真付きで説明するので、みなさんもお試しください。
1.EWWW Image Optimizerとは

「EWWW Image Optimizer」とは、画像を劣化させることなく圧縮できるプラグインのことです。
画像を圧縮することでサイトの軽量化ができ、表示速度が上がるためユーザーの離脱率も減ります。
このプラグインは新しく画像を取り込む時に、自動で圧縮してくれるだけでなく、すでにアップした画像も一括で圧縮してくれます。
まずは、そんな便利なプラグインのインストールから始めて行きます。
2.EWWW Image Optimizerのインストール

WordPressに行き、「プラグイン」>「新規追加」をクリックしましょう。
右上の検索窓に「EWWW Image Optimizer」と入力するとプラグインが表示されます。
「今すぐインストール→有効化」の順にクリックしましょう。
※僕はすでにインストール済みなので「今すぐ更新」となってますが本来は「今すぐインストール」です。

3.EWWW Image Optimizerの設定方法

次に「EWWW Image Optimizer」を使うために欠かせない2つの設定を行います。
その2つは次の通りです。
- ベーシック設定
- 変換設定
順番に解説していきます。
3-1.ベーシック設定
まずはWordPressの「設定」から「EWWW Image Optimizer」をクリックします。
すると次の画面になりますので「ベーシック」の「メタデータを削除」にチェックを入れましょう。

これで画像のメタデータを削除してくれるのでサイトが軽くなります。
メタデータとは
撮影カメラの機種・撮影時の設定・GPSの位置情報などのデータ
3-2.変換設定
次は「変換」の「コンバージョンリンクを非表示」にチェックを入れましょう。

チェックを入れることで「png→jpg」や「jpg→png」など、拡張子が勝手に変換することを防ぎます。
変換を防ぐ理由は、拡張子が変わると画質の劣化に繋がるからです。
他の項目は「 コンバージョンリンクを非表示」にチェックを入れていない場合の設定なので、デフォルトのままで大丈夫です。
と言うことで設定は以上になります。お疲れ様でした!
4.EWWW Image Optimizerの使い方

いよいよ画像の圧縮に移ります!
ここからは次の2種類の圧縮方法を説明していきます。
- アップロード済みの画像の圧縮
- 新しく使う画像の圧縮
では順に解説していきます。
4-1.アップロード済み画像の圧縮方法
なんと「EWWW Image Optimizer」では、すでにアップ済みの画像も圧縮可能なんです。
しかも2ステップで終わります。
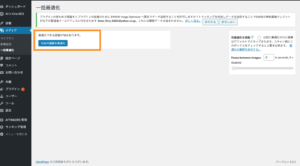
WordPressのメニューから「メディア」>「一括最適化」

次の画面で「最適化されていない画像をスキャンする」を選択しましょう。

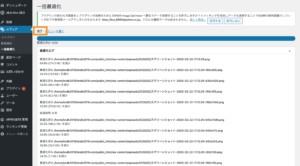
このようなボタンに切り替わったらクリック。

すると、一括で最適化が始まるので、「完了」と出たらOKです!

僕は初めて圧縮を行ったときは、2000枚で15分かかりました。
本来1つ1つ記事を回ってやるような作業が、15分でできると考えればとても早いことだと思います。
4-2.新しく使う画像の圧縮方法
新しく使う画像については、WordPressに取り込む段階で自動的に圧縮してくれるので何もする必要はないです。
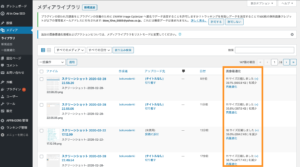
ちなみに「メディア」>「ライブラリ」の画面でどれくらい圧縮されたかの確認をすることができます。

5.EWWW Image Optimizerの設定方法と使い方のまとめ

ページが表示されるのに時間がかかるサイトは、SEOに対してもユーザーに対してもマイナス要素になります。
表示に時間がかかれば、離脱に繋がり、サイトのリピート率も低下してしまいます。
そのため、圧縮していなかった人はすぐ行動しましょう。

