サイトマップの作成は難しそうに感じますが、プラグインで簡単に自動生成が可能です。
本記事では2種類のプラグインを使った初心者でも5分で作成できる方法を解説。
サイマップの作成はSEOに間接的な効果があり、ユーザービリティUPにも繋がります。
そのため、収益化したい方はサクッと作っておきましょう。
前提知識はいいからすぐ作成方法を知りたい!という方は「WordPressでのサイトマップの作り方」をクリック!

そもそもサイトマップとは?

サイトマップとは、「サイト全体の記事のつながりを整理してまとめたマップ」のこと。
例えば、下記は本サイトのサイトマップになります。
サイトマップ
※クリックするとサイトマップに飛びます。
上記は、HTMLサイトマップといってユーザー向けのサイトマップ 。
WordPressでは上記に加えて、XMLサイトマップといった「クローラー向け」のサイトマップもあります。
基本的にブログ運営をするならば、上記2種類のサイトマップの作成が必要だよ。

HTMLサイトマップ(ユーザー向け)
HTMLサイトマップとは、ユーザーが目的のページを探しやすいように、サイト内のリンクをまとめたもの。
読者が求めている記事を発見しやすくなるため、利便性UPに繋がります。
加えて読者がサイトマップにある項目をクリックすると、リンク先のページを開くことができるので、回遊率UPにも。
回遊率が上がればサイト全体の評価も高くなるため、結果的に検索順位がUPするといったメリットも期待できます。
XMLサイトマップ (クローラー向け)
まずクローラーとは、サイトを回遊しデータを読み込み、検索エンジンに記事を表示させてくれるロボットのこと。
クローラーはXMLサイトマップを参考に、サイト内を回遊します。
XMLサイトマップがないとクローラーが記事を検知できないため、せっかく書いた記事もGoogleを使うユーザーには読まれません。
そのため、XMLサイトマップは
- クローラーに記事を検知してもらうため
- 収益化のきっかけを作るため
に必要なサイトマップなのです。
WordPressでサイトマップを自動生成できるプラグイン

サイトマップはプラグインを使えば簡単に作成できます。
使うプラグインは下記の2種類。
サイトマップを作成できるプラグイン
- PS Auto Sitemap
- XML Sitemaps(旧Google XML Sitemaps)
1つずつ、ご紹介していきます。
①:PS Auto Sitemap

PS Auto Sitemapは、HTMLサイトマップを簡単に作成できるプラグインです。
PS Auto Sitemapの特徴
- 自動でサイトマップが更新される
- サイトマップのデザインをカスタマイズ可能
- 特定のコンテンツの非表示が可能
- ショートコードを貼るだけでサイトマップが実装
Webサイトの階層構造を可視化できるため、ユーザービリティの向上が期待できます。
②:XML Sitemaps(旧Google XML Sitemaps)

XML Sitemapsは、XMLサイトマップを簡単に作成できるプラグインです。
XML Sitemapsの特徴
- 一度設定すれば、記事を更新する度に自動でサイトマップも更新
- サイトマップが更新されたら、自動でGoogle検索エンジンやBingに通知
- サイトマップに載せたい記事を設定可能
- コンテンツの更新頻度や優先順位を設定可能
XMLサイトマップを作れるプラグインのなかでもっとも知名度が高いため、このプラグインを選んでおけば間違いないでしょう。
WordPressでのサイトマップの作り方

それではさっそく、プラグインを使ったサイトマップの作り方をご紹介していきます。
HTMLサイトマップの作り方
まずはPS Auto Sitemapを使ってHTMLサイトマップを作成していきます。
手順としては、次の通りです。
- 「PS Auto Sitemap」をインストールし有効化
- 固定ページを新規作成
- コードを貼り付けて公開
- 記事のIDをメモする
- メモしたIDを設定画面で入力して保存
順を追って解説していきます。
STEP1:PS Auto Sitemapをインストールし有効化
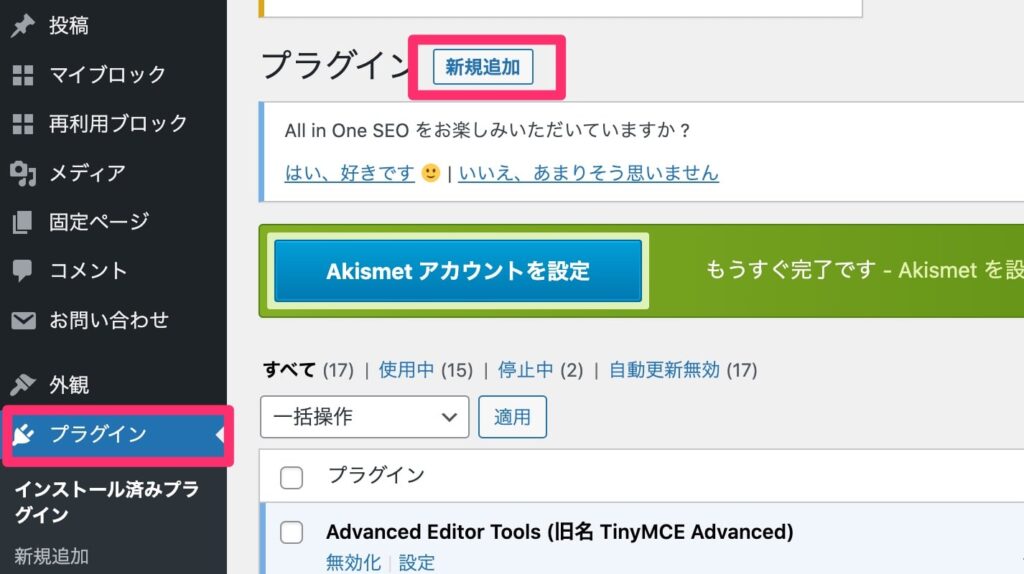
WordPress管理画面左のメニューで「プラグイン>新規追加」をクリック。

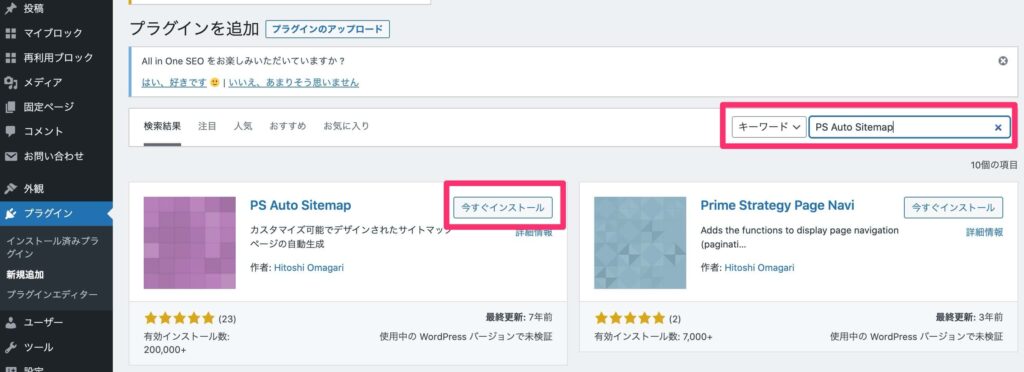
検索窓でPS Auto Sitemapを検索し、「今すぐインストール」をクリックします。

「有効化」ボタンが表示されるため、クリックしましょう。
STEP2:固定ページを新規作成
「固定ページ > 新規追加」で固定ページを開きましょう。

タイトルは、「サイトマップ」と入力してください。
STEP3:コードを貼り付けて公開
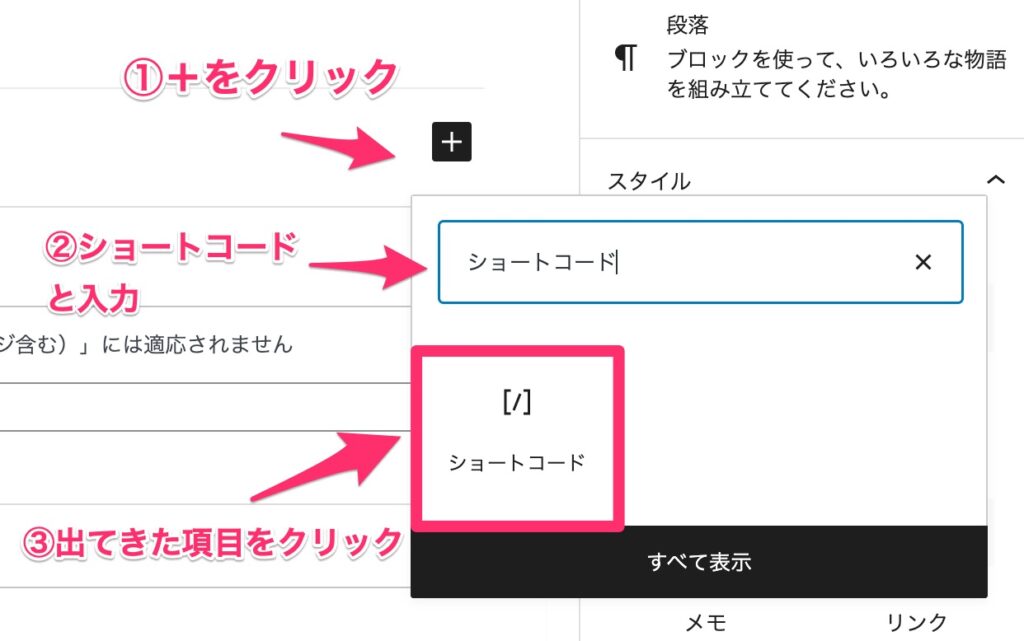
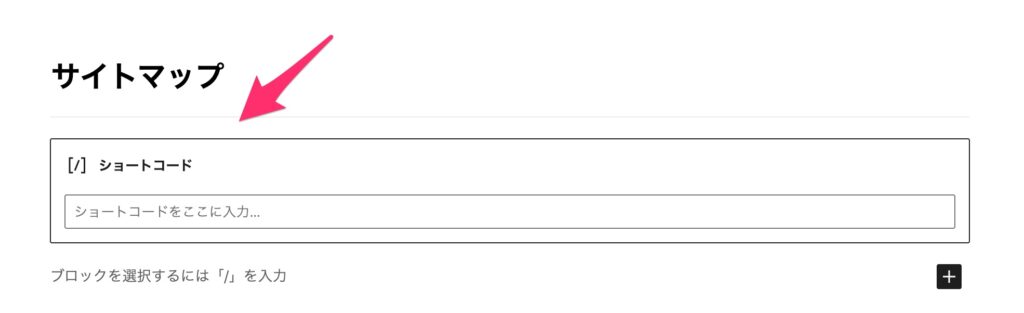
「ショートコード」というブロックを追加してください。
※Classic Editorの場合は、HTMLモードで記入しましょう。


ブロックに下記のコードを貼り付けます。
<!-- SITEMAP CONTENT REPLACE POINT-->
最後に記事の「公開」ボタンを押しましょう。
※パーマリンクは「site-map」などにしておきましょう。
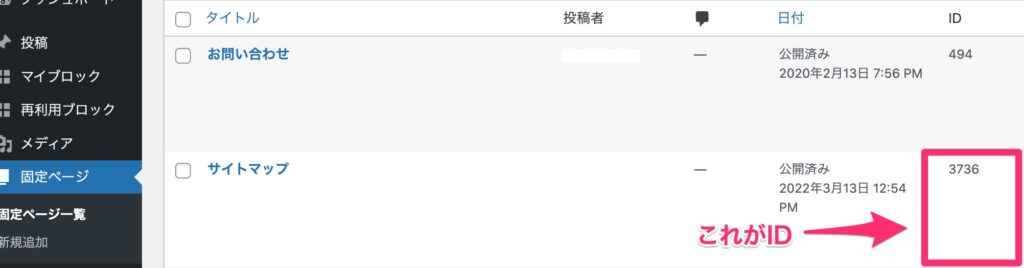
STEP4:記事のIDをメモする
「固定ページ>固定ページ一覧」をクリック。
作成したサイトマップというタイトルの記事が表示されるため、IDをメモしておきましょう。

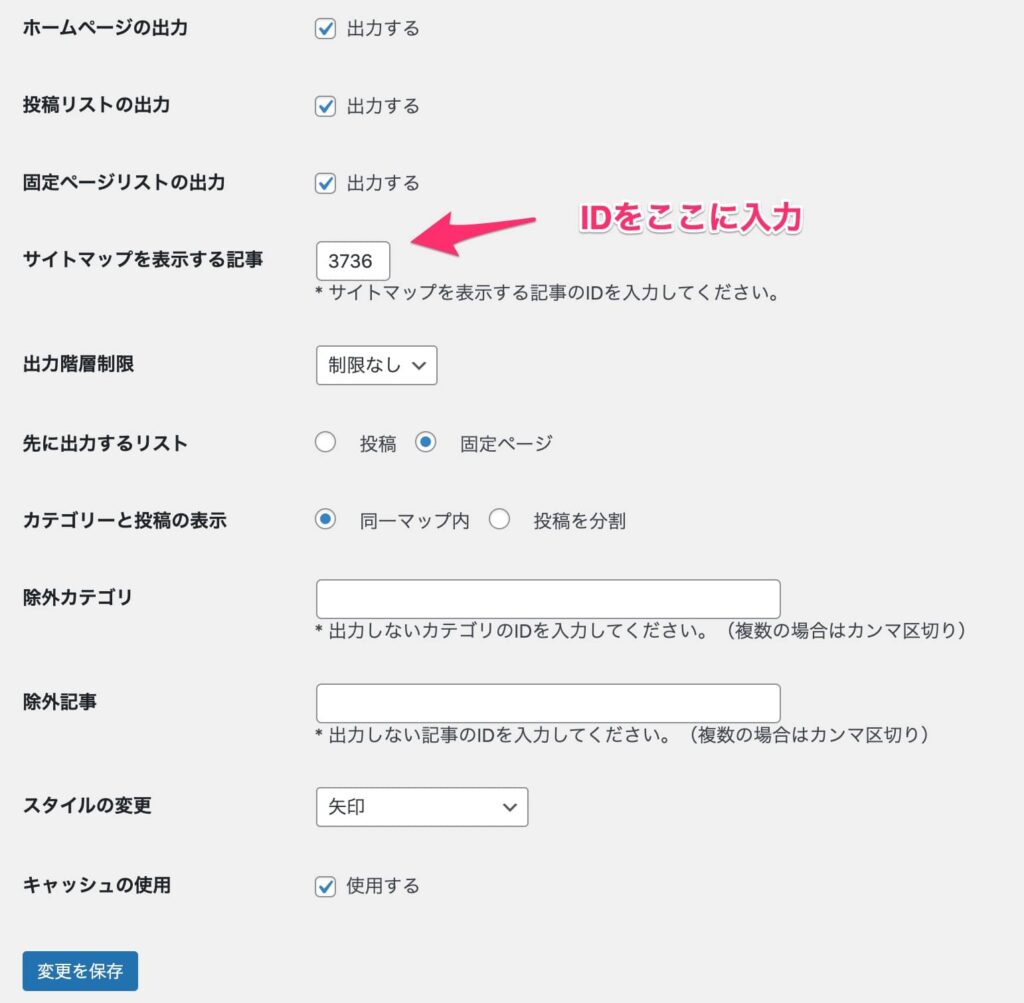
STEP5:メモしたIDを設定画面で入力して保存
「設定>PS Auto Sitemap」をクリック。
下記のように、設定をしたら「変更を保存」で完了です。

先ほど固定ページで作成した記事のURLを検索すると、下記のようにサイトマップが表示されます。

固定ページのURLがわからない人は、ホーム画面のURL/site-map/で検索してみてください。手順通りに作成していればサイトマップが出ます。
ちなみにPS Auto Sitemap設定画面の「スタイルの変更」にて、サイトマップのデザイン変更もできるよ。

XMLサイトマップの作り方
次はXML Sitemapsを使ってXMLサイトマップを作成していきます。
手順としては、次の通りです。
- XML Sitemapsをインストールし有効化
- XML Sitemapsの初期設定
- サーチコンソールにサイトマップを登録する
順を追って解説していきます。
STEP1:XML Sitemapsをインストールし有効化
WordPress管理画面左のメニューで「プラグイン>新規追加」をクリック。
検索窓でGoogle XML Sitemapsを検索し、「今すぐインストール」をクリックします。
「有効化」ボタンが表示されるため、クリックしましょう。
STEP2:プラグインの設定をクリック
「プラグイン>インストール済みプラグイン」でXML Sitemapsを見つけます。
「設定」をクリックし、XML Sitemapsの初期設定を行っていきましょう。

STEP3:設定をする
おすすめの設定内容
- 「HTML形式でのサイトマップを含める」のチェックマークを外す
- 「投稿の優先順位」を「優先順位を自動的に計算しない」
- 「Sitemap コンテンツ」の「固定ページを含める」にチェックを入れる
- 「優先順位の設定」の「ホームページ」を0.8にする
- 「優先順位の設定」の「投稿」を0.8にする
- 「優先順位の設定」の「投稿優先度の最小値」を0.8にする
- 「優先順位の設定」の「カテゴリー別」を0.8にする
その他はデフォルトでOK!「設定を更新」で初期設定は完了です。
「XML-Sitemap」はSEO系のプラグインと競合し、エラーや不具合になる可能性があります。
SEO系プラグインのサイトマップ機能を無効化するか、オフにすれば解決できます。
STEP4:Googleサーチコンソールの登録をする
次にサイトマップを作成したことをクローラーに知らせましょう。
クローラーの巡回を早めることができ、検索エンジン(GoogleやYahooなど)への掲載が早まる効果があります。
まずは、下記からGoogleサーチコンソールの登録をしましょう。
>> Google Search Consoleにアクセスする
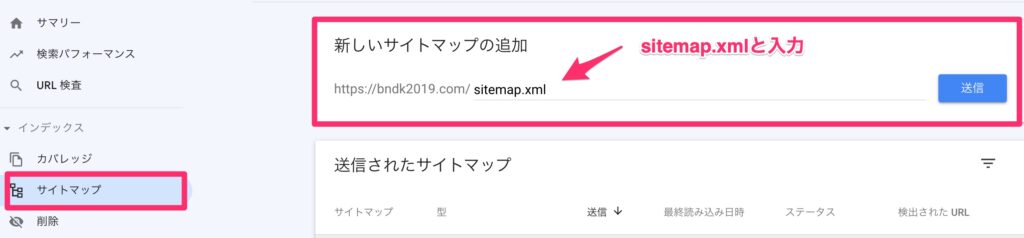
STEP5:URLを登録する
Googleサーチコンソールにログインできましたでしょうか。
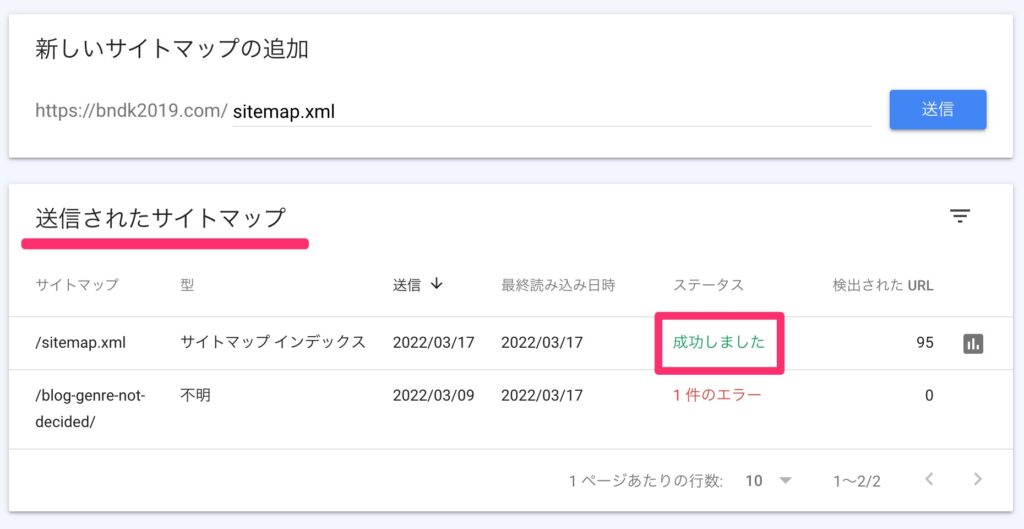
できたら画面左の「サイトマップ」をクリック。「新しいサイトマップの追加」という項目でsitemap.xmlと入力。

入力したら「送信」をクリックします。
「送信されたサイトマップ」の項目に「成功しました」と表示されたら登録完了です。

サイトマップの作り方でよくあるトラブル&対処法

ここでは、サイトマップ作成時によくあるトラブルと対処法を紹介します。
①:WordPressにHTMLサイトマップが表示されない!
こちらはPS Auto SitemapでHTMLサイトマップを作成時によくあるトラブルです。
原因は下記のとおり。
- 固定ページに貼り付けたコードが間違っている
- 固定ページのIDが間違っている
順に解説します。
固定ページに貼り付けたコードが間違っている
固定ページに貼り付けたコードが間違っていることは非常に多いです。
しかし、前述したコードをきちんと貼り付ければ正常に機能します。
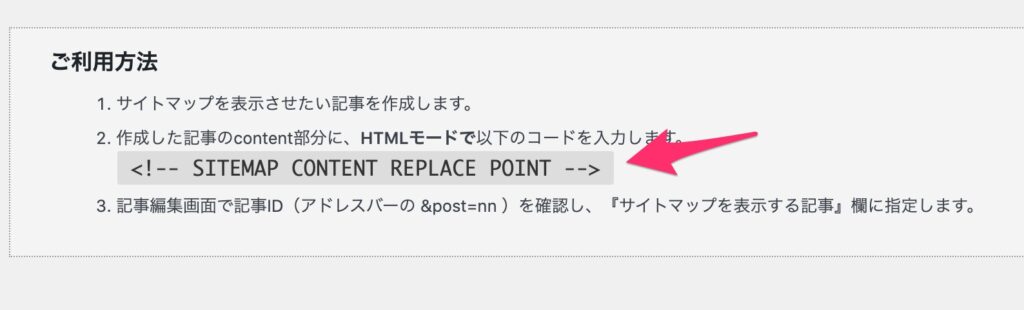
もし、コードが書いてある元々の場所を知りたい方は、「設定>PS Auto Sitemap>ご利用方法の2」で確認可能ですので参考にしてください。

固定ページのIDが間違っている
もう1つの原因として考えらえるのが、入力した固定ページIDが間違えていること。
PS Auto Sitemapプラグインの設定で入力した固定ページIDに誤りがないか、もう一度確認してみましょう。
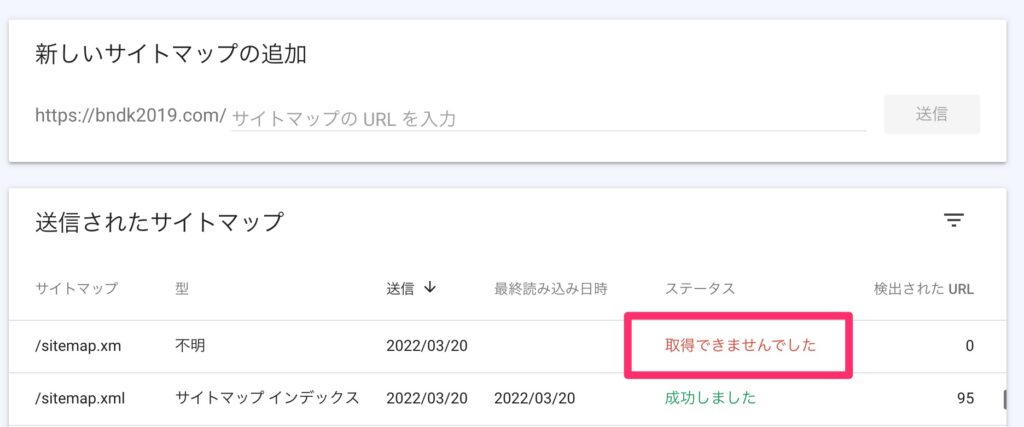
②:ステータスが「取得出来ませんでした」と表示される
こちらはサーチコンソールでサイトマップ送信時に表示されるエラー文言です。

上記のように表示される原因は、
- 送信URLの入力間違い
- xmlサイトマップが生成されていない
といったことが多いです。
1に関しては、sitemap.xmlをコピぺして送信しましょう。
2についてはプラグインをインストールしたタイミングによっては、xmlサイトマップが生成されていないことがあります。
そのため管理画面の「設定」メニューを選び、「一般」の「変更と保存」をクリックしてみてください。
それでも生成されない場合は、各プラグインの設定で更新や保存をクリックすると解決する可能性があります。
WordPressのサイトマップの作り方:まとめ

今回はサイトマップの作り方を説明しました。
手順をまとめると、
- PS Auto Sitemapでユーザー向けのHTMLサイトマップを作成
- XML Sitemapsでグーグル検索向けのXMLサイトマップを作成
- Google XML Sitemapsとサーチコンソールを連携
この3つの手順でサイトマップを作成しましょう。
今回は以上です!